Als twee of meer kleuren in een directe relatie tot elkaar worden geplaatst, creëren ze een volledig nieuw effect, afhankelijk van hun respectieve eigenschappen en hun combinatie.
De Zwitserse kunstleraar en schilder Johannes Itten (1888 – 1967) systematiseerde dergelijke interacties tussen aangrenzende kleuren. Hij definieerde zeven kleurcontrasten op basis van een kleurencirkel die hij ontwikkelde en die vandaag de dag nog steeds een integraal onderdeel vormen van de moderne ontwerptheorie.
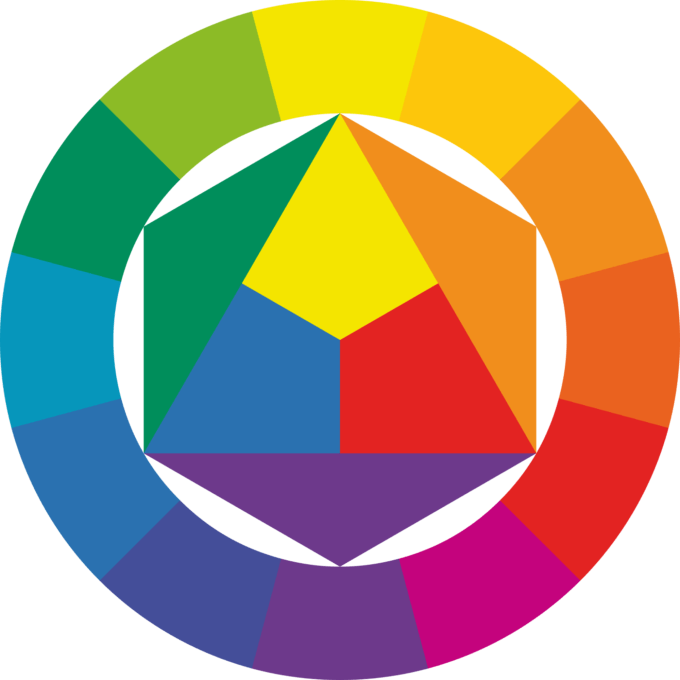
Voordat we naar de verschillende kleurcontrasten kijken, is het echter zinvol om Itten’s kleurencirkel nader te bekijken.

De bekende twaalfdelige kleurencirkel van Itten is gebaseerd op de drie basis- of primaire kleuren rood, geel en blauw, waaruit de drie secundaire kleuren oranje, groen en violet kunnen worden gemengd. Als de primaire en secundaire kleuren worden gemengd, ontstaan er nog zes mengkleuren, de zogenaamde tertiaire kleuren (oranjerood, donkergeel, lichtgroen, blauwgroen, blauwviolet en paarsrood).
In de loop der jaren kwam het model van Itten echter onder vuur te liggen van Harald Küppers, een Duitse druktechnicus. Hij merkte op dat de kleuren tegenover elkaar in een kleurencirkel – zogenaamde complementaire kleuren – fysiek altijd grijs moeten opleveren. Ittens complementaire kleuren leveren bij menging echter bruine, vuile tinten op.
Küppers bekritiseerde ook het feit dat Itten verder geen aandacht besteedde aan de kleuren zwart en wit in zijn kleurencirkel.
Ongeacht de kritiek van Küppers kan worden opgemerkt dat kleurmengsels volgens Ittens kleurentheorie moeilijk te mengen en niet altijd gemakkelijk te begrijpen zijn.
In zijn eigen zeshoekige kleurenmodel presenteerde Küppers vervolgens zijn acht basiskleuren: de primaire lichtkleuren rood, groen en blauw – volgens Küppers oranjerood, violetblauw en groen -, de primaire drukkleuren cyaan, magenta en geel, evenals zwart en wit. Deze primaire kleuren resulteren in een veel groter aantal mengbare kleuren dan praktisch mogelijk is met de kleurenleer van Itten. Bovendien zijn beide soorten kleuren, schermkleuren en drukkleuren, in één model ondergebracht.
De kleurtheorie van Küpper is daarom van bijzonder belang voor mediaontwerpers en zal worden meegenomen in de volgende beschouwing van Ittens zeven kleurcontrasten.
De 7 kleurcontrasten
1. kleur-in-zichzelf contrast (of kleurcontrast)



De kleur-in-zichzelf contrasteert met Ittens primaire kleuren rood, geel en blauw (links), de secundaire kleuren oranje, groen en violet (midden) en pastel gemengde kleuren (rechts).
Het kleur-in-zichzelf contrast ontstaat wanneer ten minste twee zuivere kleuren worden gecombineerd.
Het contrast is bijzonder hoog wanneer er pure, sterke kleuren worden gekozen die ver uit elkaar liggen op de kleurencirkel. Een voorbeeld hiervan is de combinatie van Ittens primaire kleuren rood, geel en blauw.
Met zijn onvervalste kleuren ziet het kleur-in-zichzelf contrast er zeer kleurrijk, opvallend en sterk uit. Het wordt geassocieerd met kenmerken als vrolijk, helder, zorgeloos maar ook naïef, schreeuwerig en luid.
In reclame trekt het contrast snel de aandacht. Het belichaamt ook vitaliteit, veelzijdigheid en creativiteit.
De combinatie van verschillende kleurtinten kan echter ook opdringerig en schreeuwerig overkomen. Om dit tegen te gaan, wordt bijvoorbeeld de helderheid en verzadiging van de kleuren verminderd. Zachtere, pastelkleuren hebben een kalmerend en minder schreeuwerig effect. De combinatie van gemengde kleuren heeft meestal ook een aangenamer effect op de kijker, omdat ze minder intens zijn dan pure kleuren.
2. complementair contrast



Complementair contrast is een extreme vorm van kleur-in-zichzelf-contrast die wordt gecreëerd door twee complementaire kleuren te combineren.
Complementaire kleuren zijn kleuren die tegenover elkaar liggen op de kleurencirkel – volgens Küppers bijvoorbeeld de kleurenparen rood en cyaan, groen en magenta of blauw en geel.
Het contrast tussen twee complementaire kleuren lijkt heel extreem en levendig, omdat de kleuren elkaars effect versterken. Dit is een voordeel dat ontwerpers gebruiken om motieven, ontwerpen of reclame er nog indrukwekkender uit te laten zien.
Net als bij het kleur-in-zichzelf contrast, leiden de combinaties van complementaire gemengde kleuren ook tot een zachter contrast met het complementaire contrast.
Kent u dit fenomeen?
Wanneer twee complementaire kleuren naast elkaar worden geplaatst of als tekst en achtergrond worden gecombineerd, wordt ons gezichtsvermogen overprikkeld. Dit resulteert in “flikkering” op de grens tussen de kleuren, wat een onaangename indruk geeft. Dit flikkeren kan bijvoorbeeld worden verminderd door de helderheid van één of beide kleuren aan te passen.
3. licht-donkercontrast (of helderheidscontrast)



Het sterkste licht-donkercontrast aan de linkerkant: zwart/wit. In het midden een voorbeeld van een lettertype met gele letters op een blauwe achtergrond. Rechts een voorbeeld van de slechte leesbaarheid van groen op de complementaire kleur magenta.
Bij licht-donkercontrast staat een lichte kleur tegenover een donkere kleur. Zowel heldere kleuren als zwart, wit en grijs worden gebruikt, waarbij de combinatie van zwart en wit het meest extreme contrast vormt.
Vooral voor logo’s, flyers, posters of pictogrammen is een sterk licht-donkercontrast opvallend, gemakkelijk te lezen en te onthouden.
Naast de klassieke combinatie van zwarte letters op een witte achtergrond, zien lichtgekleurde tekstelementen er het beste uit op donkere oppervlakken. Wanneer u gekleurde tekst op gekleurde oppervlakken plaatst, is het raadzaam om kleuren te kiezen die sterk in helderheid verschillen. Van de pure, heldere kleuren vormen geel en blauw het sterkste contrast tussen licht en donker. Een tekst in helder geel valt heel goed op tegen een blauwe achtergrond en is gemakkelijk te lezen.
De complementaire kleuren magenta en groen vertonen daarentegen het kleinste verschil in helderheid. Dergelijke kleurencombinaties, die niet voldoende licht-donkercontrast bieden, zijn minder geschikt voor teksten.
Het licht-donkercontrast speelt echter ook een belangrijke rol bij foto’s. In zwart-witfotografie zijn het de sterke contrasten tussen lichte en donkere elementen die een motief interessant maken en bijdragen aan de ruimtelijkheid en dieptewerking. De focus in de afbeelding kan ook worden beïnvloed door het contrast tussen licht en donker: Lichtere elementen vallen op in contrast met een donkere omgeving en worden zo snel aangegrepen als het belangrijkste onderdeel van het geheel.
4. koud-warm contrast



Aan de linkerkant het meest extreme koud-warm contrast rood/cyaan. Daarnaast nog twee voorbeelden van gemengde kleuren.
Volgens onze waarneming verdelen we kleuren in warme kleuren en koude kleuren. We delen kleuren zoals rood, oranje of geel in bij de categorie “warm”. Blauwgroene tinten, cyaan, middenblauw en blauw worden daarentegen als “koud” beschouwd. De kleuren groen en magenta kunnen niet zo duidelijk worden toegewezen.
In het koud-warm contrast staan koude en warme kleuren tegenover elkaar. Deze kleurencombinaties hebben een zeer intens en expressief effect. Ze worden ook subjectief geassocieerd met vele andere kenmerken: schaduwrijk of zonnig, kalmerend of stimulerend, veraf of dichtbij, licht of zwaar en vochtig of droog. Deze contrastparen kunnen uitstekend worden geïllustreerd met het gebruik van koude en warme kleurtinten.
Het meest extreme koud-warm contrast wordt overigens gevormd door de complementaire kleuren rood en cyaan, aangezien rood wordt geclassificeerd als de warmste en cyaan als de koudste kleur.
5. kwaliteitscontrast (of ook verzadigingscontrast of intensiteitscontrast)



Kleurkwaliteit beschrijft de mate van zuiverheid of verzadiging van een kleur.
Als zuivere, verzadigde kleuren worden gecombineerd met minder verzadigde varianten, wordt dit een kwaliteitscontrast genoemd.
Om de kleurkwaliteit van een kleur zoals magenta of groen te verminderen, kunnen de kleuren zwart, wit of grijs en de complementaire kleur eraan worden toegevoegd. Hierdoor wordt de kleur troebel, dof en grijzig. Als de verzadigde kleur nu in contrast wordt geplaatst, springt deze er automatisch uit, omdat onverzadigde tinten naar de achtergrond verdwijnen – ze vervagen letterlijk naast de heldere kleur. Dergelijke combinaties zien er rustig en evenwichtig uit, maar zijn tegelijkertijd niet erg opvallend en in het oog springend.
Om contrastrijkere kleurgradaties te krijgen, kan naast de verzadiging ook de helderheid van de kleur worden gewijzigd. Deze kleurgradaties worden als bijzonder harmonieus ervaren en worden meestal gebruikt in monochrome, d.w.z. eenkleurige, ontwerpen.
Kleur-ongekleurd contrast



Het gekleurd-ongekleurd contrast is een speciale vorm van kwaliteits- of verzadigingscontrast. Het is geen van de zeven kleurcontrasten van Itten, maar moet hier genoemd worden omdat het van groot belang is in design.
Het chromatisch-achromatisch contrast beschrijft de combinatie van felle kleuren en achromatische kleuren, d.w.z. zwart, wit en grijs.
Als felle kleuren op zwart worden geplaatst, lijken ze helder en bijzonder aanwezig – met uitzondering van donkere tinten.
Kleuren lijken vriendelijk op wit. Er moet echter worden opgemerkt dat zeer felle kleuren, zoals geel, minder effectief zijn op een witte achtergrond dan op zwart.
Bij het combineren van kleuren met grijs is het verschil in helderheid tussen de kleuren en de grijstint erg belangrijk. Hoe meer de helderheidswaarden van een kleur en het grijs op elkaar lijken, hoe minder effectief ze zijn.
6. Kwantiteitscontrast (of ook gebiedscontrast)



Kwantitatief contrast is niet direct een kleurcontrast. Itten doelt eigenlijk op de verhoudingen of oppervlakteverhoudingen waarin kleuren ten opzichte van elkaar staan.
Warme, lichte kleuren worden sterker waargenomen dan koude, donkere kleuren. Gele elementen springen bijvoorbeeld onmiddellijk in het oog van de kijker, terwijl violette elementen van dezelfde grootte onopvallend en subtiel lijken.
Om de impact van de kleuren effectief te sturen – vooral ten opzichte van elkaar – kunnen ze qua oppervlaktegrootte op elkaar worden afgestemd.
Voor een rustig, evenwichtig effect moeten warme kleuren met een hoge helderheid een kleiner deel van het oppervlak innemen dan koude kleuren met een lage helderheid. In onze voorbeeldkleurencombinatie van geel en violet zou dit betekenen dat het gele element aanzienlijk kleiner moet zijn dan het violette element, zodat beide kleuren hetzelfde effect hebben.
We mogen echter niet vergeten dat ongelijke kleuren spanning en activiteit creëren en dat oppervlaktecontrasten daarom bewust en zorgvuldig gekozen moeten worden, afhankelijk van de bedoeling.
7. gelijktijdig contrast



Gelijktijdig contrast is een optisch fenomeen waarbij een kleur wordt beïnvloed door het omringende oppervlak.
Als we bijvoorbeeld naar een neutraal grijs vierkant op een groen oppervlak kijken, zien we dat het grijs er warm en bijna roodachtig uitziet. Daarentegen lijkt hetzelfde vierkant met dezelfde grijstint koel en enigszins blauwachtig voor een geel oppervlak.
Deze subjectieve indruk ontstaat omdat wanneer we naar een kleur kijken, ons gezichtszintuig altijd probeert om de bijpassende complementaire kleur in de omgeving te creëren. Onze ogen proberen dus een evenwicht te vinden.
Dit fenomeen is misschien minder belangrijk bij het ontwerpen van flyers, posters of brochures – maar u moet altijd in gedachten houden dat elke achtergrondkleur en elk gekleurd vlak invloed heeft op de elementen die erop geplaatst worden. Dit speelt met name een belangrijke rol bij het ontwerpen van bedrijven, bijvoorbeeld als het gaat om het plaatsen van een kleurenlogo op gekleurde achtergrondvlakken.
Bij complementaire kleuren versterkt het gelijktijdige contrast het kleureffect. Geel lijkt bijvoorbeeld helderder en zuiverder tegenover violet dan op andere kleuren.
Bronnen van afbeeldingen:
Fig. 1 – Ahrens Malte: Twaalfdelige kleurencirkel volgens Johannes Itten (1961) (https://de.wikipedia.org/wiki/Datei:Farbkreis_Itten_1961.svg)
Fig. 2 – Hewin: Het basisschema van de kleurentheorie volgens Harald Küppers (1976) (https://de.wikipedia.org/wiki/Farbkreis#/media/File:Farbenkreis_k%C3%BCppers_svg.svg)



