Wanneer lettertypeliefhebbers, grafisch designers of mediavormgevers een bepaald lettertype tegenkomen dat ze heel mooi vinden en dat perfect bij een nieuw designproject zou passen, hebben ze diverse vragen: Hoe kan ik dit lettertype herkennen? Hoe heet dit lettertype? Waar vind ik het? Is het lettertype gratis of moet ik het kopen? Geen probleem! Er zijn diverse tools om lettertypes te herkennen. Wij hebben ze getest en stellen de besten aan u voor. Zodat u niet langer in het duister tast!
Font finder-types
Drie verschillende soorten tools kunnen helpen om het gezochte lettertype te herkennen. Wanneer men een afbeelding van het lettertype heeft, een screenshot of een foto, zijn toepassingen als de “Font Matcherator” van Fontspring geschikt voor een gliefenanalyse. Dergelijke tools extraheren uit het beeldmateriaal mogelijke gliefen die dan automatisch of (corrigerend) met de hand worden bepaald.
De herkenning vanuit het geheugen is daarentegen veel moeilijker. Maar ook daarvoor bestaan hulpmiddelen: Portalen als identifont.com en linotype.com vragen naar het uiterlijk van verschillende gliefen van een lettertype – letters, leestekens en andere symbolen – om dan eventuele resultaten te leveren. Dat werkt het best, wanneer men een hele tekst in het gezochte lettertype heeft waarin veel verschillende letters voorkomen. Want hoe vaker “not sure” (niet zeker) wordt gekozen, des te onwaarschijnlijker volgt er een resultaat. Anderzijds kunnen dergelijke tools ook worden gebruikt voor het vinden van een bepaald lettertype dat men graag wil gebruiken en waarvan men zich een bepaalde voorstelling heeft gemaakt.
De derde groep lettertype-tools concentreert zich met name op webfonts: plug-ins en bookmarks voor de browser geven het correcte font aan, wanneer u dit op internet als tekst tegenkomt en het kunt aanklikken of markeren. Bij tekst binnen een afbeelding werken deze tools helaas niet.
Beeldherkenning op basis van lettertypen:
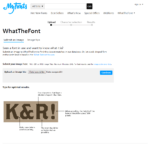
Fontspring Matcherator, WhatFontis.com en WhatTheFont
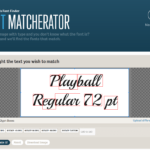
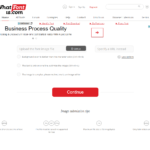
De bekendste font finders zijn Matcherator van Fontspring, het portaal WhatFontis.com en WhatTheFont van myfont.com. Hoewel de Fontspring Matcherator beweert de voornaamste font-detection-tool te zijn, laten onze tests iets anders zien.
Aanwijzingen voor het gebruik van deze tools voor lettertypeherkenning:
- Het contrast tussen lettertype en achtergrond van de afbeelding dient zo groot mogelijk te zijn. Ideaal is een zwart lettertype op een witte ondergrond.
- Bij afbeeldingen met veel kleuren verdient het aanbeveling om de afbeelding/foto met een beeldbewerkingsprogramma te bewerken en de aanwezige kleuren te reduceren.
- De te analyseren afbeelding dient slechts één lettertype te bevatten. Hulpmiddelen: Bijsnijden!
- Ondoelmatige gliefen die de gliefenanalyse automatisch herkent, moeten worden gewist, zodat de analyse niet door verkeerde waarden wordt verstoord.
- Fonts waarvan de letters met elkaar zijn verbonden, zijn voor de tools moeilijk te beoordelen. Eventueel kunnen de letters van elkaar worden gescheiden door de afbeelding te bewerken.
- De tekst dient op een horizontale lijn te staan, meerdere regels vormen niet per se een probleem.
- Het best is wanneer de tekst alleen Latijnse letters en cijfers bevat.
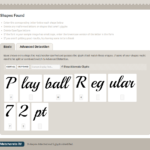
In onze test hebben wij WhatFontis.com, WhatTheFont en de Fontspring Matcherator volledig verschillende lettertypes laten analyseren: met schreven (Times New Roman), zonder schreven (Helvetica Neue en Clear Sans) en decoratieve lettertypes als de gratis retro-lettertypes “Metro Retro” en “Playball”. Ten slotte liep ons bedrijfslogo door de fontscanner.
Zo werkt de fontanalyse bij Fontspring:
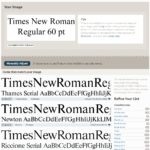
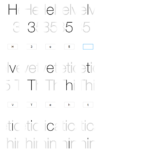
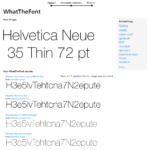
Een kijkje in het identificatieproces van WhatTheFont:
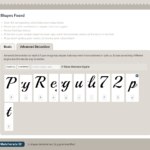
Verloop van de analyse op WhatFontis.com:
Het resultaat van onze test:
Juist de Fontspring Matcherator heeft weliswaar veel gliefen herkend, maar leverde geen enkel resultaat. Hoewel het percentage resultaten door het handmatig selecteren van passende tags (bijv. “Art Déco” bij een desbetreffende Art-Déco-font) zou kunnen worden verhoogd. WhatTheFont leverde in drie van de zes gevallen een resultaat. De grote winnaar van onze test is het portaal WhatFontis.com: alle fonts werden herkend. Menig juist resultaat stond zelfs op plaats 1 van de resultatenlijst.
Alexandru Cuibari, CEO en oprichter van WhatFontis.com:
„Voor elke lettertypeherkenning maken wij miljoenen berekeningen“
Sinds 2010 identificeert WhatFontis.com gratis commerciële lettertypes. Ondertussen bevinden zich meer dan 190.000 verschillende fonts in de database van het portaal. Per maand registreert de website ca. 530.000 bezoekers – tendens stijgend. Alexandru Cuibari, oprichter van het portaal, adviseert echter om alle drie de tools te combineren: „Geen enkele software kan alle fonts herkennen. Ik zelf maak gebruik van alle drie de websites. Wanneer WhatFontis.com geen passend voorstel heeft, levert misschien Fontspring of WhatTheFont een resultaat. Ik denk dat het heel goed is dat we verschillende tools hebben om lettertypes te herkennen.“
Identifont, Linotype en nog veel meer – lettertypes zoeken en vinden
Hoe verloopt de lettertypeherkenning bij font-tools als Identifont? De tweede groep font finders vraagt van degene die het lettertype zoekt verschillende kenmerken van de gliefen van een font: wel of geen schreven, Q, A, M, a, J, P, 7, 4, R enz. Men kan men de tool gebruiken om fonts te vinden die al beschikbaar zijn, of vanuit een voorstelling die men heeft op zoek gaan naar een potentieel gewenst lettertype. Hoe vaker de antwoordmogelijkheid “not sure” (niet zeker) wordt gekozen, hoe langer het vragenformulier wordt. Decoratieve lettertypes kunnen daarmee eveneens moeilijk worden gevonden.
Tot deze tools behoren:
- Identifont
- Identify Fonts by Sight van Fonts.com
- Linotype Font Identifier
- Bowfin Printworks Serif Font Identification Guide: Zeer overzichtelijk, omdat alle vragen direct onder elkaar staan!
Webfonts identificeren met bookmarks (bladwijzers) en add-ons
Ook op internet komt men prachtige lettertypes tegen. Deze kunnen met bookmarks of plug-ins voor de browser al naargelang werkwijze gemarkeerd of aangeklikt worden; de tool levert dan het gewenste resultaat. Elke tekst die kan worden gemarkeerd, kan worden uitgelezen.
Fount bepaalt lettertypes m.b.v. een bookmark

De webfont-detector Fount werkt in de browsers Safari, Chrome, Firefox en Internet Explorer 8 (en hoger). Door op de bookmark te klikken wordt de tool geactiveerd en een dradenkruis vervangt de muiscursor. Daarmee klikt men op de gewenste tekst en vervolgens verschijnt in de rechterbovenhoek van de browser een venster waarin het lettertype inclusief size, weight en style wordt weergegeven.
“Font Finder” voor de Firefox-browser

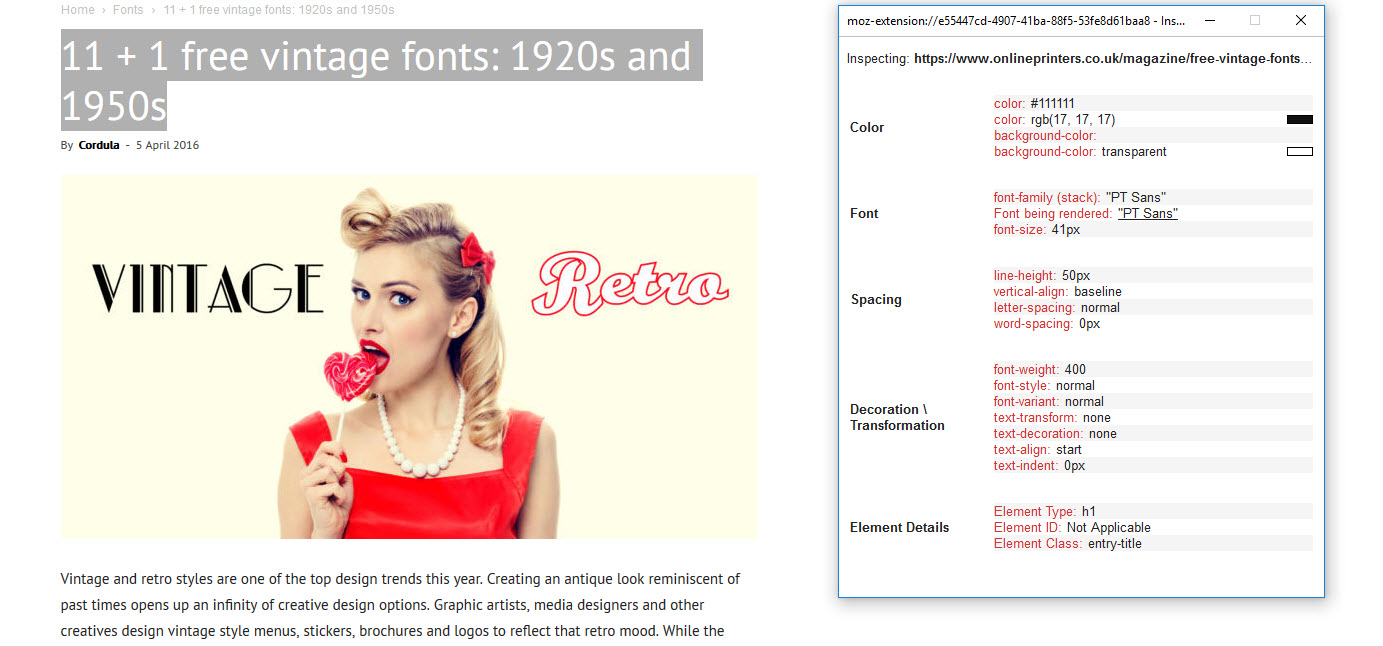
De add-on Font Finder werkt iets anders dan de tool Fount. Deze zit behoorlijk goed in de browser verstopt. Dat hij geïnstalleerd en geactiveerd is, blijkt pas wanneer men een tekst markeert en er met de rechtermuisknop op klikt. De onderste optie is dan de “Font Finder”. Met een klik op “Analyze selection” geeft de webfont-add-on alle eigenschappen van de gemarkeerde tekst weer, zoals tekstkleur, lettertype en spacing.
WhatFont als bookmark en plug-in voor de browsers Chrome en Safari
WhatFont is als webfont-identifier beschikbaar voor Chrome, Safari en andere browsers als bookmark. Wie geen installatie van de extension wil, sleept de tool als bookmark gewoon naar de bladwijzerbalk van de browser. Door erop te klikken, wordt deze geactiveerd. In de mouse-over geeft deze alleen het lettertype weer, door erop te klikken verschijnen lettergrootte, regelhoogte, tekstkleur en meer informatie.
WhatFontis.com als plug-in voor de browsers Chrome en Firefox
Van onze testwinnaar WhatFontis.com is een plug-in (Chrome en Firefox) beschikbaar, om afbeeldingen op internet rechtstreeks naar de analysemachine van WhatFontis.com te sturen, door er met de rechtermuisknop op te klikken: Klik met de rechtermuisknop op de afbeelding en selecteer ofwel “Use this image on WhatFontis.com” of “Use this image on WhatFontis.com (invert colors)” (voor een licht lettertype op een donkere ondergrond). Dan wordt er een nieuwe tab geopend en de gliefenanalyse begint. Deze manier werkt echter alleen bij grafisch gereduceerde afbeeldingen die voornamelijk tekst bevatten. Anders wordt er te veel van de tool gevergd.
Met deze tools kunnen dus veel problemen met fonts worden opgelost – of het nu gaat om Webfont, Deko-Font, OpenType, gratis of commercieel. Deze tools voor het herkennen van lettertypes brengen licht in de duisternis.
Credits:
Screenshots van de platformen myfonts.com, whatfontis.com en fontspring.com.